Добавление кнопок
Кнопки во многом похожи на вкладки, но есть одно существенное различие между ними с пользовательской точки зрения: для вкладок обычно существует страница, отображаемая по умолчанию, кроме того, обычно на одной странице используется немного вкладок.
Крупные кнопки обычно используются для отображения всех доступных операций, и ни одна из них не является «кнопкой по умолчанию» или «самой используемой кнопкой». Хорошими примерами крупных кнопок в интерфейсе Plesk могут быть кнопки, соответствующие доменам, на странице Сайты и домены или кнопка Инструменты и утилиты в интерфейсе реселлера.
Чтобы добавить кнопки на страницу, вам надо добавить их в контроллер:
public function buttonsAction()
{
$this->view->tools = [
[
'icon' => pm_Context::getBaseUrl() . "images/button1.png",
'title' => 'Example',
'description' => 'Example extension with UI samples',
'controller' => 'custom',
'action' => 'form',
],
[
'icon' => pm_Context::getBaseUrl() . "images/button2.png",
'title' => 'Extensions',
'description' => 'Extensions installed in the Panel',
'link' => pm_Context::getModulesListUrl(),
],
];
}
Затем визуализируйте их в представлении (buttons.phtml), используя помощник pm_View_Helper_RenderTools:
<?php echo $this->renderTools($this->tools); ?>
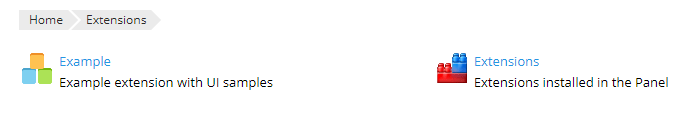
Теперь вы можете посмотреть кнопки в вашем расширении и проверить результат их работы.

Более того, вы можете посмотреть, как будет выглядеть кнопка на сервере Plesk с использованием другой цветовой схемы или стиля (например, когда установлено расширение Skins and Color Schemes) или как она будет выглядеть в интерфейсе, адаптированном к мобильным устройствам.
Больше примеров использования кнопок можно найти в расширении Amazon Route 53 здесь (смотрите метод toolsAction в файле IndexController).