设置在线商店
您安装了 Plesk eCommerce Toolkit 且获取了许可证后,就可以建立在线商店了。转到eCommerce,然后点击“创建一家新店”按钮。该扩展将自动创建一个由Ecwid设计的即时站点。默认情况下,您的商店将可通过 https://storeXXXXXXX.company.site 格式的链接进行访问。
(备选)将在线商店连接域名
如果您有一个有效的Plesk订阅,并且您想让您的在线商店可通过https://example.com格式的链接进行,则可以将您的即时网站与一个域名连接起来。下面是具体方法:
-
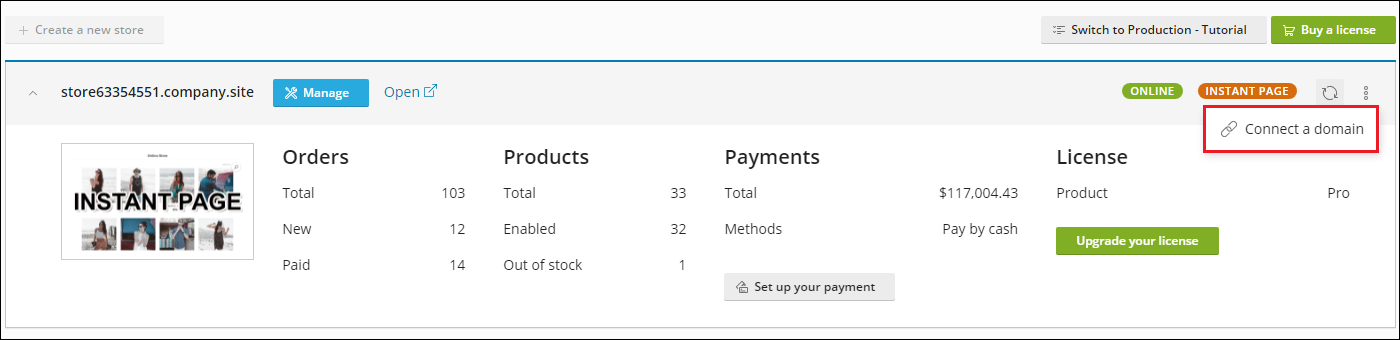
转到 eCommerce。商店控制面板上,单击|three_dots|,然后在下拉菜单中,单击连接一个域名:
-
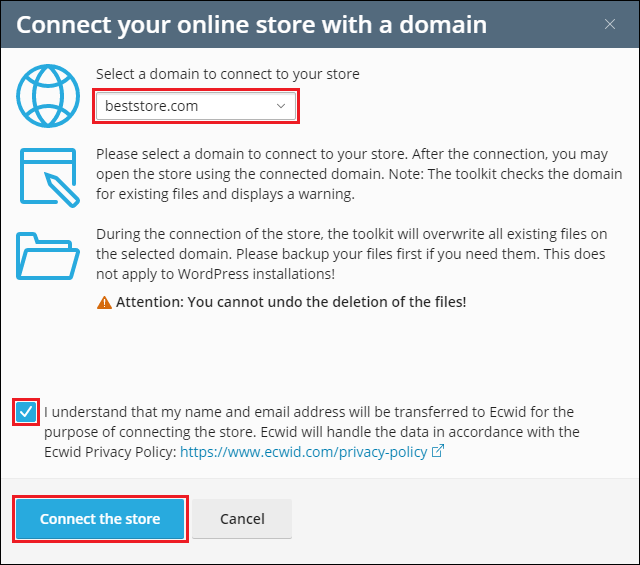
在选择要连接商店的域名字段中,选择该域名,然后单击连接商店:
-
选中该复选框,然后单击“连接商店”。
-
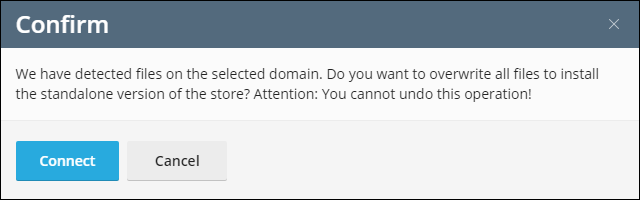
在确认窗口中,单击连接:
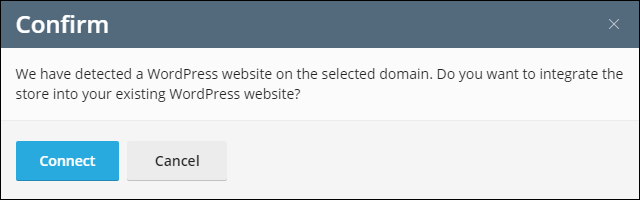
注解: 若您有 WordPress 网站位于您域名的 /httpdocs 目录,Plesk会自动对其检测,并建议将您的商店与该网站整合。请注意,如果WordPress网站位于/httpdocs 子目录之一,Plesk会将其删除并使用网站商店的内容将其覆写:
-
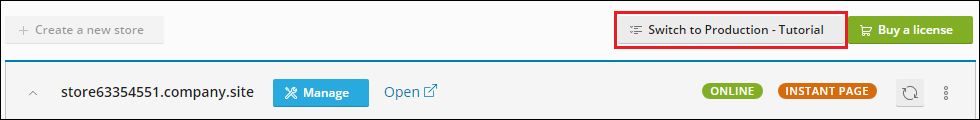
(备选)要使您的在线商店可通过一个直接链接进行访问,请将您的商店移动到生产性环境。单击“切换到生产性网站-教程”按钮,并按照弹出窗口中显示的说明进行操作:
那么,您的在线商店已设置好,您可以开始对其进行配置。
注解: 如果您移除 域名,在线商店地址的格式将自动更改回https://storeXXXXXXX.company.site 格式。
(备选)更新在线商店的域名
有时您可能需要将您的商店移动到另一个域名,例如,您正在重塑您的在线商店的品牌时。下面是具体方法:
-
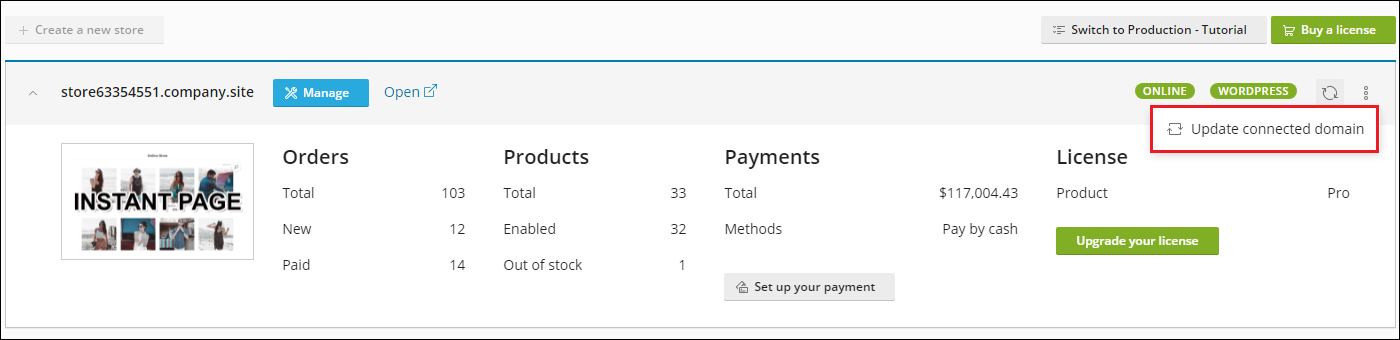
转到 eCommerce。在商店控制面板上,单击|three_dots|,然后在下拉菜单中,单击更新已连接的域名:
-
根据本小节中的 “(备选)将在线商店连接域名” 部分的2-4步骤进行操作。
那么您的在线商店已被移动到另一个域名。