文本、表、超連結、Flash 檔和圖像
在您開始著手網站內容之前,我們建議您進入 設定 標籤 > 語言 > 網站語言 功能表選擇合適的網站語言。
網站語言是網站範圍的設定,定義您將在網站中添加內容的語言。會影響以下內容:
- 將顯示某些網站元素(尤其是協力廠商服務提供的)的語言,如 Google 搜尋和圖庫中的導航按鈕。 注意,並不是所有由編輯器提供的協力廠商服務和模組都支援所有可用的語言。
- 在編輯器中鍵入文本的方向(從左到右或從右到左)。如果您選擇一種從右到左的語言,您的網站內容和設計將啟用 RTL。
備註: 更改網站語言不會以另一種語言重新載入當前選定的網站主題。該主題語言將保持不變,但文本方向將發生變化。
若要將文本、清單、表或圖像添加到頁面中,請執行以下操作:
- 轉入 模組 選項卡,選擇 文本與圖像 ,並拖拽模組到此頁面。
- 在螢幕上鍵入文本,並使用模組工具列上的圖示來格式化文字,添加表、超連結和圖像。
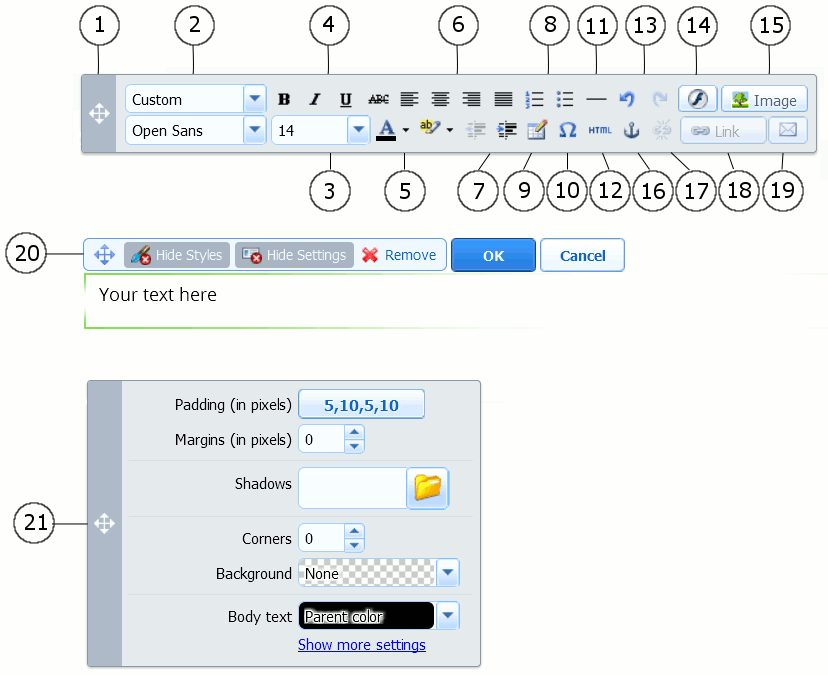
文本與圖像 模組的工具列和窗格提供以下工具和功能。

-
移動工具列。
-
選擇段落樣式和字體。請注意,Google Chrome 不支援終端字體。
-
選擇字體大小。
-
選擇字體樣式:粗體、斜體、底線和劃線。
-
選擇文本和背景顏色。
-
選擇文本對齊方式:左、中、右對齊或調整(與左右邊距對齊,在單詞之間增加額外的空格)
-
增加和減少段落的縮進級別。
-
開始編號或項目符號清單。
-
插入表格並指定行數和列數。
插入表格時,可以從工具列存取多個其他圖示。使用它們可更改表格行和儲存格的屬性,插入和刪除行和列,或拆分和合併表格儲存格。
-
插入鍵盤上沒有的符號,如版權和商標符號以及其他 Unicode 符號。
-
插入橫線。
-
編輯頁面的 HTML 原始程式碼。
-
取消和恢復更改。
-
插入 SWF 格式的 Flash 對象。
-
插入圖像,調整圖像大小,指定描述和文字環繞。
您可以選擇在圖像下方顯示描述,僅在使用者將滑鼠指標懸停在其上方時令其在圖像上方顯示,或者不顯示。該描述還可用作替代文本:將在不支援或配置為不顯示圖像的瀏覽器中顯示描述。
如果要將多幅圖片插入單個頁面,請考慮使用 圖庫 模組而不是 文本與圖像 模組。使用 圖庫 ,您可以從本地電腦上傳圖片。 欲瞭解更多有關 圖庫 模組的資訊,請參閱 圖庫 小節。
如果要添加多圖像的幻燈片,請使用 圖像滑塊 模組。欲瞭解更多有關 圖像滑塊 模組的資訊,請參閱 圖像滑塊 小節。
-
將 HTML 錨點插入網頁的特定部分,以便您可以從網站的相同或其他頁面連結到該網頁。
-
從選定文本中移除超連結。
-
向您的網站或外部資源的頁面添加超連結。
-
添加連結到電郵地址。
欲瞭解如何添加超連結,請參閱 超連結、指向電郵地址的連結、錨點 小節。
-
在網頁中移動文本和圖像塊,移除包含其內容的塊,保存更改,取消所做的更改。
-
移動樣式面板,指定文本和圖像塊中元素的樣式。