Unterstützung von Node.js
Video-Tutorial ansehen
Wenn Sie eine Node.js-Anwendung auf Ihrer Website installieren möchten, müssen Sie die Anwendungsdateien zuerst auf den Server hochladen. Sie können sie via FTP oder über den File Manager hochladen.

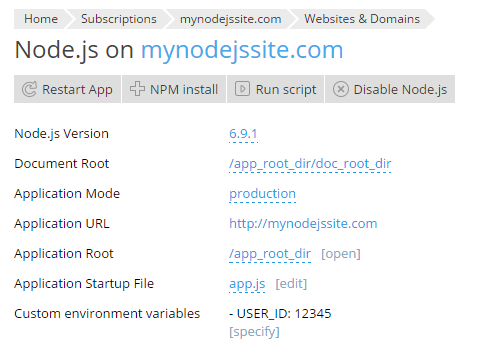
Um Ihre Anwendung einzurichten, gehen Sie zu Websites & Domains und klicken Sie auf Node.js. Auf dieser Seite werden mehrere Steuerelemente angezeigt, mit denen Sie die Node.js-Anwendung verwalten können:

- Node.js-Version. In diesem Steuerelement wird die aktuell ausgewählte Version der Laufzeitumgebung angezeigt, die für die Ausführung Ihrer Anwendung eingesetzt wird. Klicken Sie auf die Versionsnummer, um eine andere Node.js-Version auszuwählen.
- Dokumentenstamm. Hier können Sie das Dokumenten-Stammverzeichnis der Domain einrichten. Dabei muss es sich um ein Unterverzeichnis des Anwendungs-Stammverzeichnisses handeln (siehe unten).
-
Anwendungsmodus. Sie können zwischen den Modi „development“ und „production“ auswählen oder einen benutzerdefinierten Modusnamen angeben. Die Umgebungsvariable
NODE_ENVspiegelt Ihre Auswahl wieder. - Anwendungs-URL. Klicken Sie auf diese automatisch generierte URL, um die Anwendung in Ihrem Browser zu öffnen.
- Anwendungsstamm. Standardmäßig entspricht das Anwendungs-Stammverzeichnis dem Stammverzeichnis der Domain. Klicken Sie auf „[Öffnen]“, um den Inhalt des Stammverzeichnisses der Anwendung im File Manager anzuzeigen. Außerdem können Sie in Plesk für Linux auf den derzeit festgelegten Stammpfad der Anwendung klicken, um einen benutzerdefinierten Anwendungsstamm anzugeben.
- Anwendungsstartdatei. Standardmäßig lautet der Name der Startdatei app.js. Klicken Sie auf den Namen, um einen benutzerdefinierten Namen für die Startdatei anzugeben.
- (Nur Plesk für Linux) Benutzerdefinierte Umgebungsvariablen. Hier finden Sie die Liste der benutzerdefinierten Umgebungsvariablen, die Sie für Ihre Anwendung festgelegt haben (falls vorhanden). Klicken Sie auf „[Angeben]“, um Umgebungsvariablen für Ihre Anwendung hinzuzufügen oder zu entfernen:
- Klicken Sie auf Variable hinzufügen, um weitere Umgebungsvariablen zur Liste hinzuzufügen. Geben Sie den Variablennamen im linken Feld ein und den gewünschten Wert im rechten Feld.
- Bearbeiten Sie die in der Liste vorhandenen Variablen, indem Sie auf das entsprechende Feld klicken und den neuen Namen oder Wert für die Variable eingeben.
- Um eine Variable aus der Liste zu entfernen, klicken Sie neben der Variable auf Entfernen.
Klicken Sie auf OK, wenn Sie fertig sind.
Wenn das Stammverzeichnis der Anwendung die Konfigurationsdatei package.json enthält, werden zwei zusätzliche Steuerelemente verfügbar:
-
npm install. Installiert die in der Datei
package.jsonbeschriebenen Pakete. -
run-script. Führt einen Befehl aus, der im Abschnitt „Scripts“ der Datei
package.jsonangegeben ist. Geben Sie den Namen des Skripts, das ausgeführt werden soll, und Parameter an und klicken Sie auf OK.
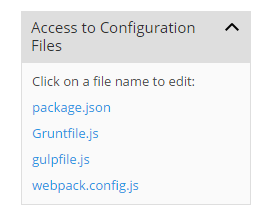
Wenn Ihre Anwendungsdateien die Konfigurationsdateien package.json, Gruntfile.js, gulpfile.js oder webpack.config.js enthalten, werden sie rechts im Abschnitt „Zugriff auf Konfigurationsdateien“ angeführt. Klicken Sie auf den Namen einer Konfigurationsdatei, um sie zu öffnen und zu bearbeiten.

Nachdem Sie die Konfiguration Ihrer Anwendung abgeschlossen haben, klicken Sie auf Node.js aktivieren, um sie zu starten. Die Informationen zu Ihrer Anwendung, inklusive Node.js-Version und Anwendungsmodus, werden unter dem Domainnamen neben der Schaltfläche App neu starten angezeigt.

Falls Sie Node.js später wieder deaktivieren möchten, gehen Sie zu Websites & Domains, klicken Sie auf Node.js und dann auf Node.js deaktivieren. Wenn Sie Node.js deaktivieren, hat dies keine Auswirkungen auf Ihre Einstellungen. Sie können Ihre Anwendung jederzeit wieder aktivieren.