Texte, Tableaux, Liens hypertextes, Fichiers Flash et Images
Avant de commencer à travailler sur le contenu de votre site Web, nous vous suggérons de choisir la langue appropriée sous l’onglet Paramètres > Langues > menu Langue du site Web.
La langue du site Web est un paramètre qui s’applique à l’ensemble du site. Il définit la langue dans laquelle vous ajouterez votre contenu à votre site. Ce paramètre affecte les éléments suivants :
- La langue d’affichage de certains éléments du site Web (notamment ceux fournis par des services tiers), comme le moteur de recherche Google et les boutons de navigation dans les galeries d’images. Remarque : les services tiers et les modules fournis par l’éditeur ne sont pas tous disponibles dans toutes les langues.
- Le sens de frappe du texte dans l’éditeur (de la gauche vers la droite ou de la droite vers la gauche). Si vous choisissez une langue qui s’écrit de la droite vers la gauche, le contenu de votre site Web et son design seront configurés pour une langue de droite à gauche.
Note: si vous modifiez la langue du site, le thème du site Web actuellement sélectionné n’est pas réimporté dans une autre langue. La langue du thème ne change pas, toutefois, l’orientation du texte est modifiée.
Pour ajouter du texte, des listes, des tableaux ou des images dans une page :
- Allez dans l’onglet Modules, sélectionnez Texte & Images et faites glisser le module vers la page.
- Saisissez le texte sur l’écran et utilisez les icônes sur la barre d’outils du module pour formater le texte, ajouter des tableaux, des liens hypertextes et des images.
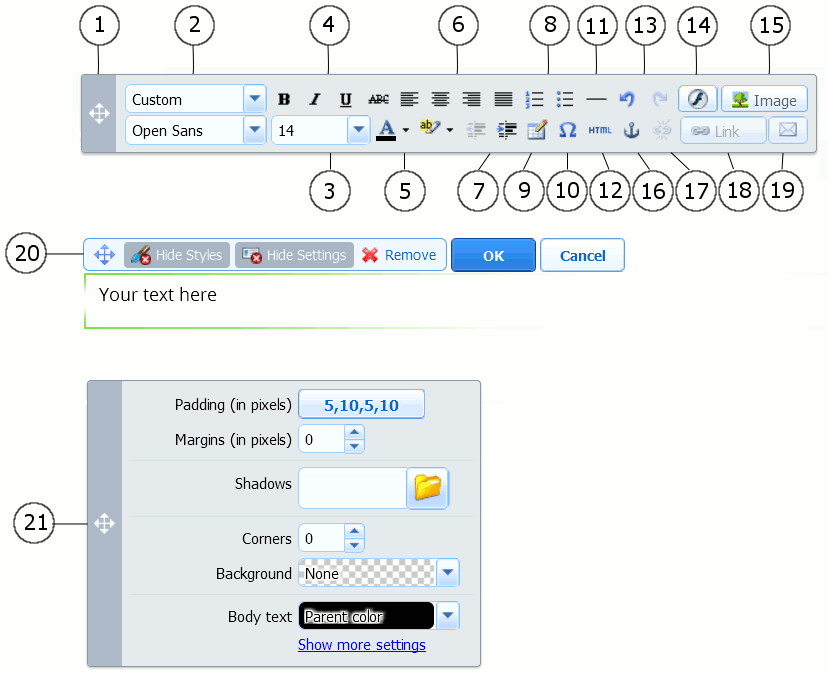
La barre d’outils et les volets du module Texte & Images vous permettent d’accéder à de nombreuses fonctions et outils. Par exemple :

-
Déplacez la barre d’outils.
-
Sélectionnez la police et le style de paragraphe. Remarque : la police Terminal n’est pas prise en charge par Google Chrome.
-
Sélectionnez la taille de la police.
-
Sélectionnez le style de police : gras, italique, souligné et barré.
-
Sélectionnez les couleurs d’arrière-plan et du texte.
-
Sélectionnez l’alignement du texte : gauche, centre, droit ou justifié (aligné sur les marges gauche et droite avec un espacement plus prononcé entre les mots).
-
Augmentez et réduisez le niveau d’indentation du paragraphe.
-
Démarrez une liste numérotée ou à puces.
-
Insérez un tableau et indiquez le nombre de colonnes et de lignes.
Après avoir inséré un tableau, un certain nombre d’icônes supplémentaires sont alors accessibles à partir de la barre d’outils. Utilisez-les pour changer les propriétés des cellules et lignes du tableau, insérer et supprimer des lignes et colonnes, diviser ou fusionner les cellules d’un tableau.
-
Insérez les symboles qui ne sont pas sur votre clavier, tels que les symboles de copyright et de marque déposée ainsi que d’autres symboles Unicode.
-
Insérez une ligne horizontale.
-
Éditez le code source HTML de la page.
-
Annulez et réappliquez les changements.
-
Insérez un objet Flash au format SWF.
-
Insérez une image, ajustez sa taille, indiquez une description et choisissez l’habillage de texte.
Vous pouvez choisir d’afficher la description sous l’image ou au-dessus. Optez pour cette solution uniquement si l’utilisateur passe la souris sur l’image ou si vous préférez masquer la description. La description sert également de texte alternatif : elle s’affiche dans les navigateurs qui ne prennent pas en charge l’affichage des images ou ne sont pas configurés pour.
Si vous voulez insérer plusieurs images dans une seule page, pensez à utiliser le module Galerie d’images à la place du module Texte & Images. La Galerie d’images permet de charger des photos depuis votre ordinateur local. Pour en savoir plus sur le module Galerie d’images, consultez la section Galerie d’images.
Si vous voulez ajouter un diaporama avec plusieurs images, utilisez le module Slider d’images. Pour en savoir plus sur le module Slider d’images, consultez la section Slider d’images.
-
Insérez des ancres HTML dans des sections particulières des pages Web. Vous pourrez ainsi créer des liens vers ces sections à partir de la même page ou d’autres pages de votre site.
-
Supprimez les liens hypertextes du texte sélectionné.
-
Ajoutez les liens hypertextes vers les pages de votre site Web ou des ressources externes.
-
Ajoutez un lien vers une adresse mail.
Pour en savoir plus sur l’ajout des liens hypertextes, consultez la section Liens hypertextes, Liens vers des adresses mail et Ancres.
-
Déplacez les blocs Texte & Images sur la page Web, supprimez le bloc et son contenu, sauvegardez les modifications et annulez les changements effectués.
-
Déplacez les volets de style, définissez le style des éléments dans le bloc Texte & Image.