Text, Tabellen, Hyperlinks, Flashdateien und Bilder
Bevor Sie mit dem Bearbeiten des Website-Content beginnen, sollten Sie auf dem Tab Einstellungen die entsprechende Website-Sprache im Menü Sprachen > Website-Sprache auswählen.
Die Website-Sprache ist eine websiteübergreifende Einstellung, mit der festgelegt wird, in welcher Sprache Sie Ihre Inhalte zu Ihrer Website hinzufügen. Die Einstellung wirkt sich auf Folgendes aus:
- Die Sprache, in der bestimmte Website-Elemente angezeigt werden (insbesondere von Drittanbieterdiensten bereitgestellte Elemente), wie z. B. die Google-Suche und Navigationsschaltflächen in Bildergalerien. Beachten Sie, dass nicht alle Drittanbieterdienste sowie vom Editor bereitgestellte Module jede verfügbare Sprache unterstützen.
- Die Richtung, in der Text im Editor eingegeben wird (von links nach rechts oder von rechts nach links). Wenn Sie eine von rechts nach links gerichtete Sprache auswählen, werden auch Ihr Website-Inhalt und -Design entsprechend ausgelegt.
Bemerkung: Das Ändern einer Website-Sprache führt nicht dazu, dass das aktuell ausgewählte Website-Thema in einer anderen Sprache neu geladen wird. Die Sprache des Themas bleibt unverändert, es ändert sich jedoch die Textausrichtung.
So fügen Sie Text, Listen, Tabellen oder Bilder auf einer Seite hinzu:
- Wechseln Sie zum Tab Module, wählen Sie Text und Bilder aus und ziehen Sie das Modul auf die Seite.
- Geben Sie Ihren Text auf dem Bildschirm ein und verwenden Sie je nach Bedarf die Symbole in der Symbolleiste des Moduls, um den Text zu formatieren und Tabellen, Hyperlinks und Bilder hinzuzufügen.
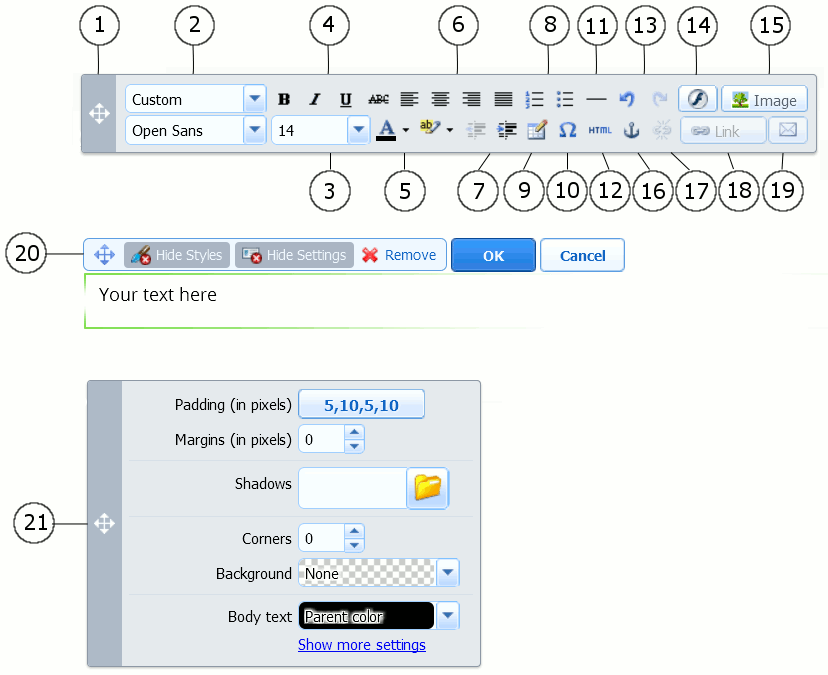
Über die Symbolleiste und Bedienoberflächen des Moduls Text und Bilder haben Sie Zugriff auf die folgenden Tools und Funktionen.

-
Mit dieser Funktion verschieben Sie die Symbolleiste.
-
Hiermit wählen Sie Absatzformat und Schriftschnitt aus. Beachten Sie bitte, dass die Schriftart Terminal nicht von Google Chrome unterstützt wird.
-
Damit wählen Sie die Schriftgröße aus.
-
Hiermit wählen Sie den Schriftstil aus: fett, kursiv, unterstrichen und durchgestrichen.
-
An dieser Stelle wählen Sie die Text- und Hintergrundfarbe aus.
-
Wählen Sie die Ausrichtung des Texts aus: linksbündig, zentriert, rechtsbündig oder Blocksatz (sowohl am linken als auch am rechten Rand bündig ausgerichtet mit größeren Leerstellen zwischen Wörtern, falls nötig).
-
Damit erhöhen oder verringern Sie den Einzug des Absatzes.
-
Hierdurch beginnen Sie eine Liste mit Nummerierung oder Aufzählungszeichen.
-
Hierüber fügen Sie eine Tabelle ein und geben die Anzahl der Zeilen und Spalten an.
Nachdem Sie eine Tabelle eingefügt haben, stehen verschiedene zusätzliche Symbole in der Symbolleiste zur Verfügung. Mit diesen Symbolen können Sie die Eigenschaften der Tabellenzeilen und -zellen ändern, Zeilen und Spalten einfügen und entfernen sowie Tabellenzellen teilen und verbinden.
-
Hiermit fügen Sie Symbole ein, die nicht auf der Tastatur vorhanden sind, wie Copyright- und Warenzeichen sowie andere Unicode-Zeichen.
-
Damit fügen Sie eine horizontale Linie ein.
-
Hierdurch können Sie den HTML-Quellcode der Seite bearbeiten.
-
Hier machen Sie Änderungen rückgängig oder stellen sie wieder her.
-
Hiermit fügen Sie ein Flash-Objekt im SWF-Format ein.
-
Über diese Funktion fügen Sie ein Bild ein, passen seine Größe an, geben eine Beschreibung und den Textfluss an.
Sie können die Beschreibung unter dem Bild, über dem Bild, gar nicht oder nur dann anzeigen lassen, wenn Besucher mit dem Mauszeiger darauf zeigen. Die Beschreibung dient als alternativer Text: Sie wird anstelle von Bildern gezeigt, wenn Browser die Anzeige von Bildern nicht unterstützen oder so konfiguriert sind, dass sie sie nicht anzeigen.
Wenn Sie viele Bilder in eine Seite einfügen möchten, sollten Sie das Modul Bildergalerie anstelle des Moduls Text und Bilder verwenden. Mit der Bildergalerie können Sie Bilder von Ihrem lokalen Computer hochladen. Weitere Informationen zum Modul der Bildergalerie finden Sie im Abschnitt Bildergalerie.
Zum Hinzufügen einer Diashow mit mehreren Bildern gibt es das Modul Diashow. Weitere Informationen zum Diashow-Modul finden Sie im Abschnitt Diashow.
-
Sie können mit dieser Funktion HTML-Anker in bestimmte Abschnitte von Webseiten einfügen, sodass Sie von denselben oder anderen Seiten Ihrer Website aus auf diese verweisen können.
-
Hiermit können Sie Hyperlinks von markierten Textpassagen entfernen.
-
Mit dieser Funktion können Sie Hyperlinks hinzufügen, die auf Seiten Ihrer Website oder zu externen Ressourcen verweisen.
-
Hierüber fügen Sie einen auf eine E-Mail-Adresse verweisenden Link hinzu.
Mehr Informationen über das Hinzufügen von Hyperlinks finden Sie im Abschnitt Hyperlinks, Links zu E-Mail-Adressen und Anker.
-
Hiermit verschieben Sie den Block für Text und Bilder innerhalb der Seite, entfernen den Block mit seinem Content, speichern Änderungen und verwerfen Änderungen.
-
Hier können Sie die Style-Bedienoberfläche verschieben und den Stil der Elemente im Block für Text und Bilder angeben.