Groups
Tabs
Tabs are one of the ways of grouping content. But the tabs are also involved in navigation, and so, the tabs are described in the Navigation section.
Sections
Sections are used for grouping similar content within one page. Each section may or may not have a header that describes the contents of the section. Using sections is also recommended when the tabs are already used on the page, and further grouping within a certain tab is necessary.
Sections with headers
Non-editable header
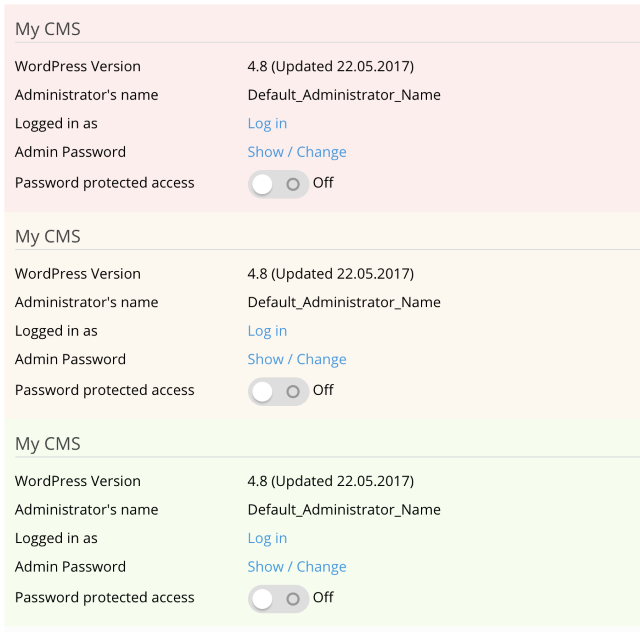
If there are several sections on a page, use sections with non-editable headers.
- The header must clearly communicate what information it contains.
- Make up header captions of 1-2 words.
- Put the input fields and controls related to the same theme to the same section. For example, if your are editing information on a domain, you could create one group about the domain itself and another one about its administrator.

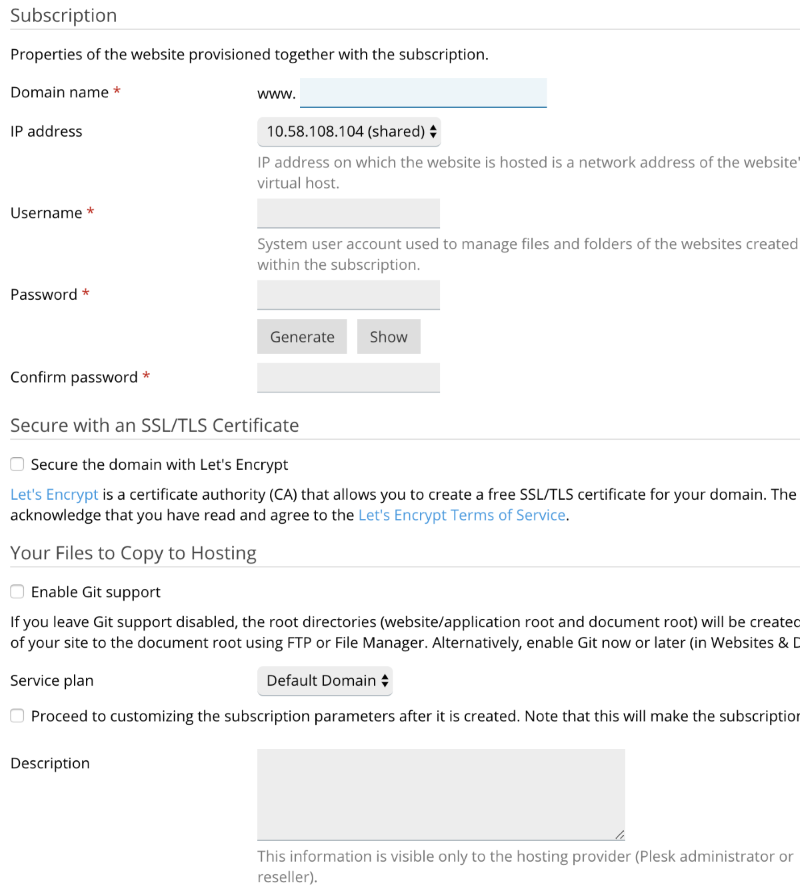
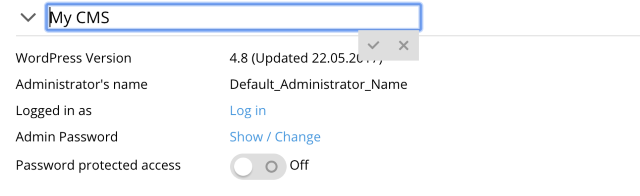
Editable header
If you need to let the user add new sections or supplement sections with their own input fields and controls, the section with the editable header is the right choice.


Sections without headers
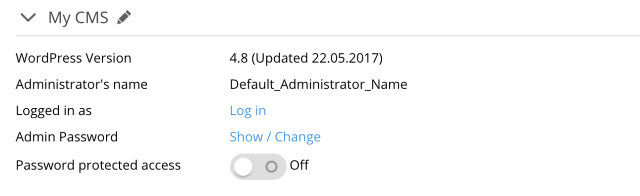
If the section is the only one on the page, the header is unnecessary.
Example: Section containing status information for a WordPress instance card.

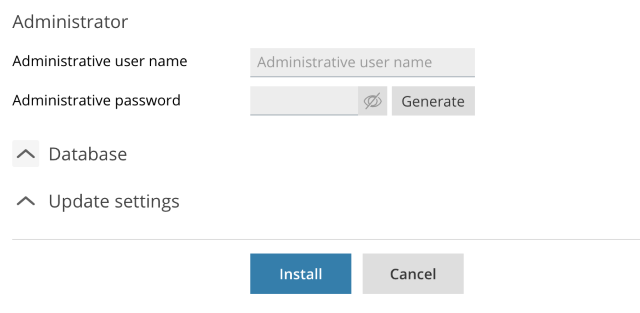
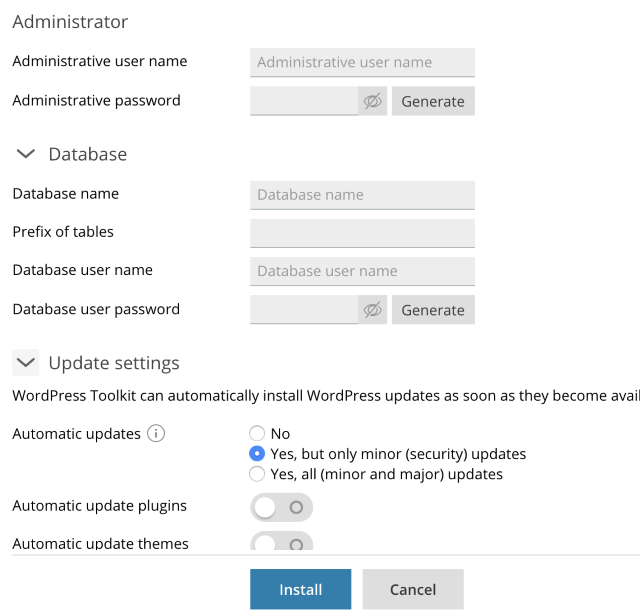
Collapsible sections
Sections that contain additional and less important fields may be implemented as collapsible in order to save place on the screen.
Example: Sections collapsed.

Example: Sections expanded.

Intent
Each section may have individual intent, depending on the situation. For example, when the entire form depends on the correctness of the specific section.