Soporte de Node.js
Vea el tutorial en vídeo (EN)
Para instalar una aplicación Node.js en su sitio web, primero deberá cargar los archivos de la aplicación al servidor. Puede cargarlos mediante FTP o usar el Administrador de archivos.

Para configurar su aplicación, vaya a Sitios web y dominios y haga clic en Node.js. En esta pantalla verá distintos controles que le ayudarán a gestionar su aplicación Node.js:

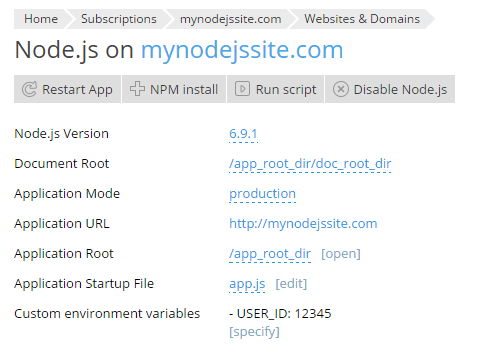
- Versión de Node.js. Este control muestra la versión seleccionada en este momento del entorno runtime que se usará para ejecutar su aplicación. Si desea seleccionar otra versión de Node.js, haga clic en el número de la versión.
- Raíz de documentos. Aquí puede establecer el directorio de raíz de documentos del dominio, que debe ser un subdirectorio del directorio raíz de la aplicación, especificado a continuación.
-
Modo de aplicación. Puede seleccionar el modo «Desarrollo» o el modo «Producción» o bien introducir otro nombre. La variable de entorno
NODE_ENVreflejará su elección. - URL de la aplicación. Haga clic en esta URL generada automáticamente para abrir la aplicación en su navegador.
- Raíz de la aplicación. Por defecto, la ruta a la raíz de la aplicación es el directorio raíz del dominio. Haga clic en «[abrir]» para examinar el contenido del directorio de la raíz de la aplicación mediante el administrador de archivos. Asimismo, en Plesk para Linux puede hacer clic en la ruta de la raíz de aplicación establecida en este momento para así establecer una raíz de la aplicación personalizada.
- Archivo de arranque de la aplicación. Por defecto, se asume que el nombre de este archivo es app.js. Si desea asignarle otro nombre, haga clic en el nombre de este archivo.
- (Únicamente aplicable a Plesk para Linux) Variables de entorno personalizadas. Aquí puede ver la lista de variables de entorno personalizadas que ha establecido para su aplicación, de existir. Haga clic en «[especificar]» para añadir o eliminar variables de entorno para su aplicación:
- Haga clic en Añadir variable para añadir otra variable de entorno a la lista. Introduzca el nombre de la variable en el campo que se muestra a la izquierda y su valor a la derecha.
- Edite las variables que ya están presentes en la lista haciendo clic en el campo correspondiente e introduciendo un valor o un nombre nuevo.
- Si desea eliminar una variable de la lista, haga clic en el enlace Eliminar que aparece al lado de esta.
A continuación, haga clic en ACEPTAR.
Si el directorio raíz de la aplicación contiene el archivo de configuración package.json, dispondrá de dos nuevos controles:
-
NPM install. Instala los paquetes descritos en el archivo
package.json. -
Ejecutar script. Ejecuta el comando especificado en la sección «Scripts» del archivo
package.json. Especifique el nombre del script a ejecutar así como cualquier otro parámetro y haga clic en ACEPTAR.
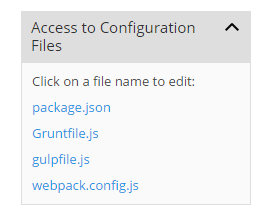
Si los archivos de su aplicación incluyen los archivos de configuración package.json, Gruntfile.js, gulpfile.js o webpack.config.js, estos se mostrarán en la sección «Acceso a archivos de configuración» a la derecha. Si desea editar un archivo de configuración, haga clic en su nombre.

Una vez haya configurado su aplicación, haga clic en Activar Node.js para iniciarla. Debajo del nombre de dominio se mostrará la información acerca de su aplicación - incluyendo la versión de Node.js así como el modo de aplicación - junto con el botón Reiniciar app.

Si posteriormente necesitara desactivar Node.js, vaya a Sitios web y dominios, haga clic en Node.js y a continuación haga clic en Desactivar Node.js. La desactivación de Node.js no afecta a su configuración y puede volver a activar su aplicación en cualquier momento.