Добавление малых кнопок
Малые кнопки выглядят точно так же, как инструменты в списке. Таким образом, если мы хотим добавить панель инструментов над таблицей, нам надо использовать setTools. Но иногда при реализации интерфейса расширения вам может понадобиться добавить одну панель инструментов без таблицы. Примером такого сценария может быть обзорная страница какого-либо объекта, содержащая панель инструментов с кнопкой «Изменить».
Чтобы добавить малые кнопки на страницу, вам надо добавить их в контроллер:
public function smallButtonsAction()
{
$this->view->smallTools = [
[
'title' => 'Example',
'description' => 'Example module with UI samples',
'class' => 'sb-button1',
'controller' => 'custom',
'action' => 'form',
],
[
'title' => 'Suspend',
'description' => 'Link to extension entry point',
'class' => 'sb-suspend',
'link' => pm_Context::getBaseUrl(),
],
];
}
Затем визуализируйте ее в представлении (small-buttons.phtml), используя помощник pm_View_Helper_RenderSmallTools:
<?php echo $this->renderSmallTools($this->smallTools); ?>
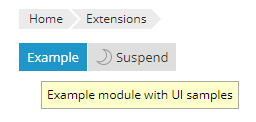
Теперь вы можете посмотреть малую кнопку в вашем расширении и проверить результат ее работы.

Более того, вы можете посмотреть, как будет выглядеть кнопка на сервере Plesk с использованием другой цветовой схемы или стиля (например, когда установлено расширение Skins and Color Schemes) или как она будет выглядеть в интерфейсе, адаптированном к мобильным устройствам.