Модальные окна (Modal Windows)
Модальные окна используются для взаимодействия с пользователем, сохраняя при этом оригинальный контекст текущего окна. Plesk поддерживает следующие типы модальных окон.
- Диалоговое окно (Dialog window), включая окно прогресса (Progress dialog),
- Боковое меню (Drawer),
- Всплывающая панель (Popover).
Диалоговое окно (Dialog window)
Диалоговые окна используются, чтобы обеспечить возможность диалога с пользователем. Обычно пользователя спрашивают о том, продолжить ли выполнение какого-либо действия, либо о том, как именно его следует продолжить. Диалоговое окно может быть показано в ответ на действие пользователя, например, на удаление важных объектов, которые влияют на выполнение какой-либо функции. Диалоговое окно можно отобразить также в ходе выполнения какой-либо операции, например, можно спросить пользователя, надо ли устанавливать плагины после установки WordPress.
Примечание: Не используйте длинные формы и тексты в диалоговом окне. Вместо этого используйте боковое меню.
Диалоговые окна можно разделить на следующие категории: информационные, подтверждения и предложения.
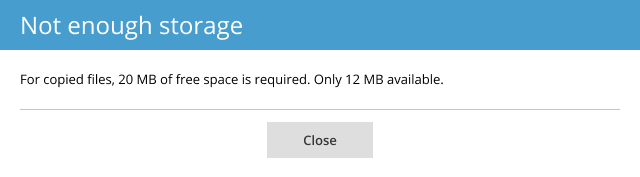
Информационный диалог
Информационный диалог сообщает пользователю о тех фактах, на которые он не может воздействовать. Такие диалоги содержат заголовок, текстовое сообщение и кнопку Закрыть.
Пример: Пользователь копирует файлы. Перед выполнением этой операции система определяет, что на диске недостаточно места. Пользователь видит следующее диалоговое окно.

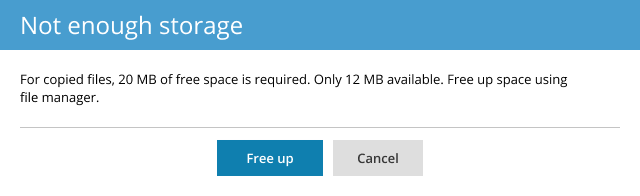
Диалог-подтверждение
Диалог-подтверждение сообщает пользователю о текущей ситуации и просит принять решение о том, что делать дальше.
Пример: Пользователь копирует файлы. На диске недостаточно места, но пользователь может принять решение об освобождении необходимого количества места.

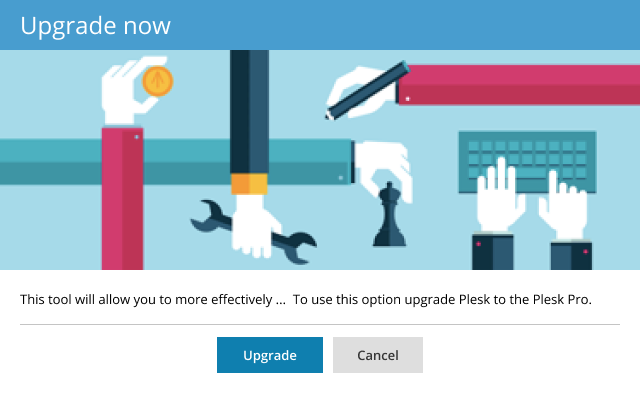
Диалог-предложение
Диалог-предложение рекомендует пользователю продукты и услуги.
Пример: Пользователь видит, что в продукте есть интересная платная функция. Он хочет знать, что именно он получит за свои деньги. Пользователь нажимает кнопку и видит окно, которое описывает преимущества конкретного инструмента и дает возможность совершить покупку.

Диалог прогресса (Progress dialog)
Диалоги прогресса помогают информировать пользователей о ходе выполнения текущих процессов, которым требуется значительное количество времени для завершения. Они содержат информацию о том, что в данный момент происходит, и сколько времени это может занять, а также предлагают оптимальный способ завершения процесса. Диалог прогресса должен, при необходимости, сворачиваться, чтобы не мешать работе пользователя. Сам процесс при этом продолжается без изменений в фоновом режиме.
- Уменьшенный диалог прогресса должен присутствовать на экране в нижнем правом углу в форме небольшой таблички, содержащей показатели прогресса – время, объем и т.д.
- Должно быть возможно развернуть диалог прогресса из уменьшенного состояния.
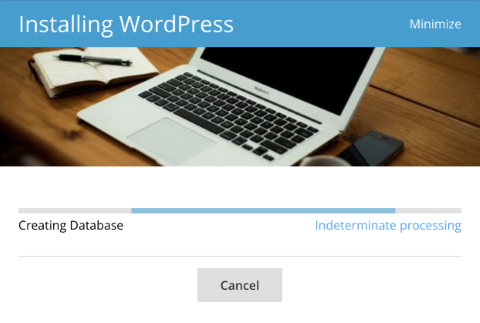
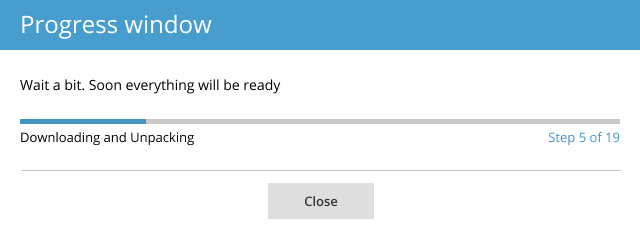
Диалог прогресса для одного процесса может выглядеть следующим образом:

Пользователь может видеть, какая именно операция выполняется, а также отслеживать ход выполнения этой операции в форме шкалы с индикатором прогресса.
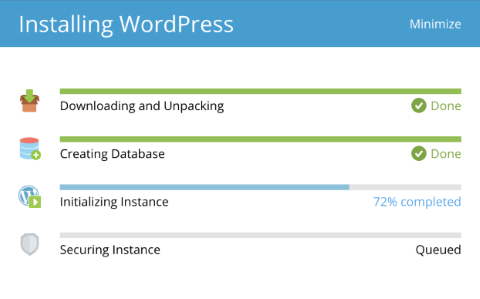
Если процесс состоит из нескольких стадий, его диалог прогресса может выглядеть так:

Отображаемый прогресс может быть как детерминированным, так и недетерминированным.
Детерминированный прогресс
Прогресс является детерминированным, если можно точно показать, какая его часть уже выполнена, и сколько еще осталось.
Если невозможно рассчитать точный объем, время или другие индикаторы, на которых основано отображение прогресса, можно использовать модель прогресса, основанную на средних значениях, и примерно оценить индикаторы.
Недетерминированный прогресс
Этот тип индикатора прогресса может использоваться тогда, когда невозможно оценить ход текущего процесса даже приблизительно. Кроме того, его можно использовать только при расчете времени или объема перед запуском детерминированного индикатора прогресса.
Использование иллюстраций
Если информацию о ходе процесса можно передать с помощью иллюстрации, вы можете сделать это. Если нет – не используйте иллюстрации.
Примечание: Значки и иллюстрации – необязательные элементы диалогового окна.
Прерывание прогресса
Используется по необходимости. Если процесс можно отменить (откатив соответствующие объекты к исходному состоянию), добавьте кнопку отмены.
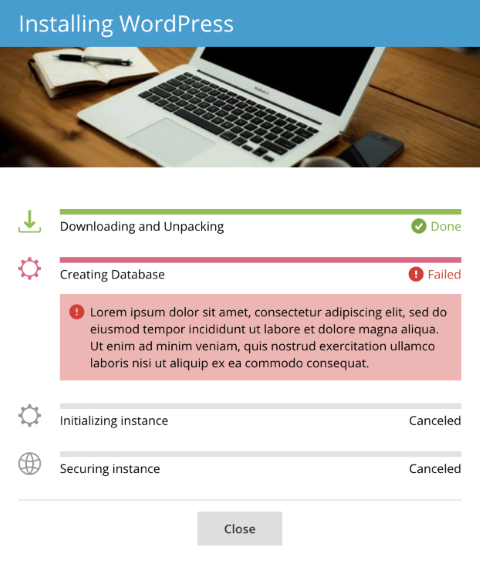
Отображение ошибок
В ходе выполнения процесса могут возникать ошибки. Ошибки могут быть критичными, когда невозможно продолжить выполнение процесса, и некритичными – в этом случае выполнение продолжается, но пользователя необходимо проинформировать об ошибках.

- В случае критической ошибки процесс останавливается. Пользователю необходимо предоставить текст, описывающий проблему, и сообщить о доступных опциях.
- Если ошибка некритична, текст о проблеме должен быть показан и выделен оранжевым цветом, при этом выполнение процесса продолжается.
Многошаговый прогресс
Если процесс состоит из 5 и более стадий, отображать их все необязательно. В данном случае правильным решением будет показать единый прогресс для всех стадий, но обозначить, какая из стадий выполняется в данный момент.

Боковое меню (Drawer)
Боковое меню является модальным окном, которое открывается поверх страницы и занимает всю высоту окна браузера.
Использование
- Используйте боковое меню, когда вам необходимо сохранить текущий контекст и отобразить большой объем данных.
- Можно использовать боковое меню для длинных форм, так как оно занимает всю высоту окна и допускает вертикальную прокрутку.
- Одно боковое меню может перекрывать другое, при этом оба боковых меню будут хорошо смотреться и корректно работать. Поэтому допускается использование боковых меню второго уровня.
Примечание: Не используйте боковое меню для коротких сообщений и подтверждений. Для этого следует использовать диалоговые окна.
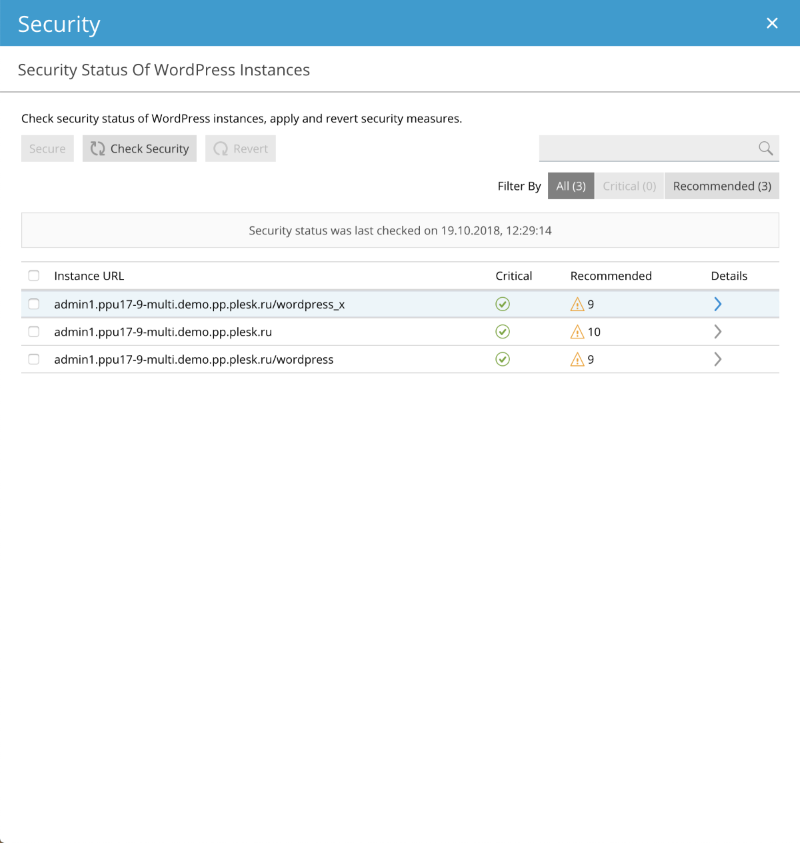
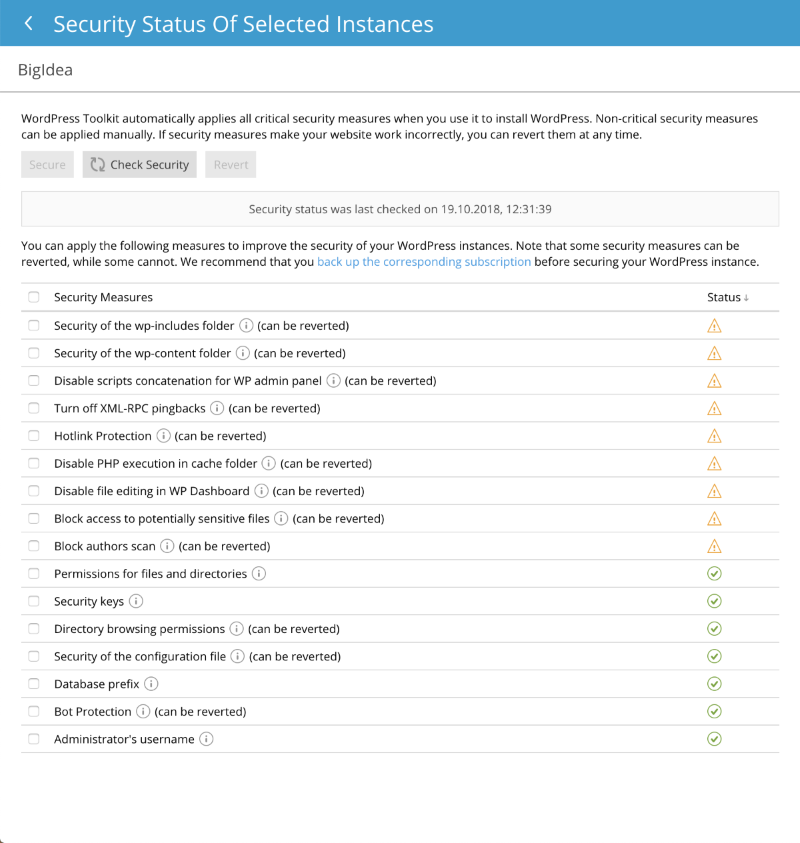
Пример: основное боковое меню.

Оно показывает список экземпляров и доступных операций, а также дает возможность фильтрации и поиска. Нажатие на стрелку возле конкретного элемента списка приводит к открытию окна соответствующего объекта. Заголовок описывает, к какому типу относится данное боковое меню, а подзаголовок поясняет, какая именно информация отображена на этом уровне.
Пример: боковое меню второго уровня.

Это боковое меню второго уровня отображает данные, относящиеся к объекту, выбранному в предыдущем боковом меню, на первом уровне. Каждый элемент в нем можно настроить. Заголовок показывает, откуда мы открыли это боковое меню, и дает возможность вернуться обратно. Подзаголовок поясняет представленную информацию.
Состав
Боковое меню первого уровня состоит из следующих элементов:
- Заголовок
- Кнопка X (закрыть боковое меню)
- Подзаголовок
- Область содержимого
- (при необходимости) нижний колонтитул, который может содержать кнопки сохранения формы.
Боковое меню второго уровня перекрывает боковое меню первого уровня и состоит из тех же самых элементов. Оно отличается тем, что вместо кнопки X в заголовке содержит кнопку в виде стрелки, которая возвращает пользователя к боковому меню первого уровня. Закрытие обоих боковых меню на этом уровне невозможно.
Действие
Основная страница затемняется. Таким образом фокус переключается на боковое меню, и становится видно, что взаимодействие с основной страницей невозможно. Боковое меню можно закрыть, либо нажав на кнопку X в заголовке, либо сохранив (или отменив) форму. Нажатие за пределами бокового меню не приводит к его закрытию.
Всплывающая панель (Popover)
Всплывающая панель – это контекстное всплывающее окно, которое позволяет редактировать какие-либо данные или показывает информационные сообщения. Всплывающая панель не блокирует взаимодействия пользователя с основной страницей.
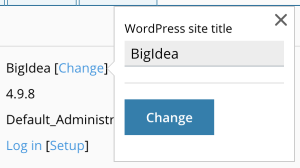
Пример: редактирование текстового поля.

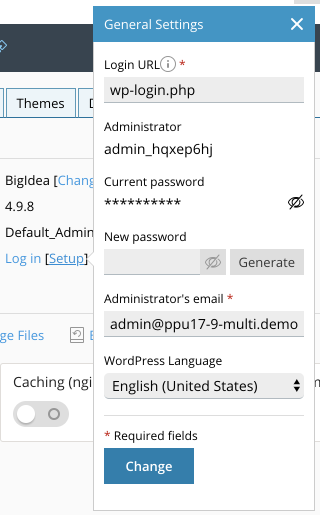
Пример: редактирование формы.

В этом примере боковая панель имеет заголовок. Содержащаяся в ней форма настолько велика, что требует пояснения.
Примечание: Если боковое меню (или любое диалоговое окно) содержит поля ввода, фокус при открытии этого окна должен быть на первом поле ввода.
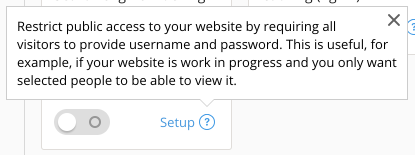
Пример: подсказка.

Примечание: Любое из описанных выше окон можно закрыть путем нажатия клавиши Esc.