Creating Custom Buttons
The create-custombutton operation is used to create custom buttons.
Request Packet Structure
A request XML packet creating a custom button includes the create-custombutton operation node:
<packet>
<ui>
<create-custombutton>
...
</create-custombutton>
</ui>
</packet>
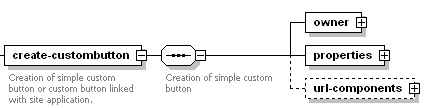
The create-custombutton node graphical representation is as follows:

Note: The interactive schema navigator for all request packets is available here: http://plesk.github.io/api-schemas/1.6.9.1/agent_input.svg.
To create a custom button for web applications, set values for the following nodes:
- The owner node is required. It specifies users who can manage
the custom button. For more information, refer to the
Owner section. Data type: CBOwner
(
plesk_custom_button.xsd) . - The properties node is required. It specifies behavior of the
button. For details, refer to the Properties section.
Data type: CBProps (
plesk_custom_button.xsd) . - The uri-components node is optional. It specifies parameters
that are sent via the GET method to external web applications when
clicking the button. Data type: CBUrlComponents
(
plesk_custom_button.xsd) .
Note: When creating request packets, put nodes and elements in the order they follow in the packet structure.
Response Packet Structure
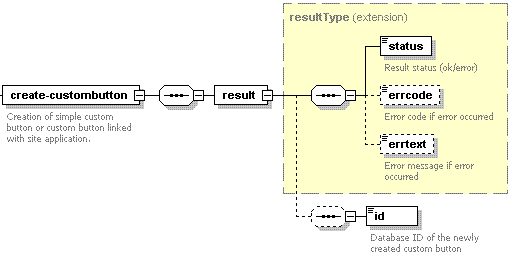
The create-custombutton node of the output XML packet is structured as follows:

Note: The interactive schema navigator for all response packets is available here: http://plesk.github.io/api-schemas/1.6.9.1/agent_output.svg.
- The result node is required. It wraps the response retrieved
from the server. Data type: resultType (
common.xsd). - The status node is required. It specifies the execution status of the operation. Data type: string. Allowed values: ok | error.
- The errcode node is optional. Is returns the error code if the operation fails. Data type: integer.
- The errtext node is optional. It returns the error message if the operation fails. Data type: string.
- The id node is optional. If the operation succeeds, it returns the ID of the created custom button. Data type: integer.
Samples
The following packet creates a custom button and adds it to the custom buttons list of the customer with ID 12.
<packet>
<ui>
<create-custombutton>
<owner>
<customer-id>12</customer-id>
</owner>
<properties>
<place>client</place>
<url>http://example.com</url>
<text>Example site</text>
</properties>
</create-custombutton>
</ui>
</packet>
Response:
<packet>
<ui>
<create-custombutton>
<result>
<status>ok</status>
<id>4</id>
</result>
</create-custombutton>
</ui>
</packet>