Node.js のサポート
ビデオチュートリアルを再生
ウェブサイトに Node.js アプリケーションをインストールするには、まずアプリケーションのファイルをサーバにアップロードする必要があります。 FTP 経由でアップロードすることも、 ファイルマネージャ を使用することもできます。

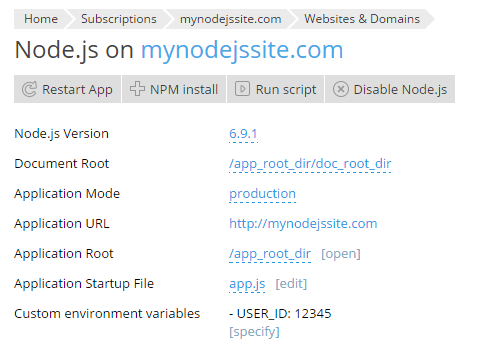
アプリケーションをセットアップするには、[ウェブサイトとドメイン]に移動して[Node.js]をクリックします。この画面には、Node.js アプリケーションの管理に使用できるさまざまなコントロールが表示されます。

- Node.js バージョン:このコントロールは、現在選択されておりアプリケーションの実行時に使用される実行時環境のバージョンが表示されます。別の Node.js バージョンを選択するには、バージョン番号をクリックします。
- ドキュメントルート: ドメインのドキュメントルートディレクトリを設定できます。これは以下に指定するアプリケーションルートディレクトリのサブディレクトリでなければなりません。
-
アプリケーションモード: 「Development」または「Production」モードから選択するか、カスタムモード名を入力することができます。
NODE_ENV環境変数に、選択が反映されます。 - アプリケーション URL: この自動生成された URL をクリックすると、ブラウザでアプリケーションが開きます。
- アプリケーションルート: デフォルトで、アプリケーションルートはドメインのルートディレクトリです。[開く]をクリックすると、ファイルマネージャを使用してアプリケーションルートディレクトリのコンテンツを参照できます。さらに、Plesk for Linux では、現在設定されているアプリケーションルートパスをクリックして、カスタムアプリケーションルートを設定できます。
- アプリケーション起動ファイル: デフォルトで、起動ファイル名は app.js と仮定されます。これをクリックすると、カスタム起動ファイル名を入力できます。
- (Plesk for Linux のみ)カスタム環境変数: アプリケーションに対して設定したカスタム環境変数のリストが表示されます(もしあれば)。[指定]をクリックすると、アプリケーションに環境変数を追加または削除できます。
- [変数を追加]をクリックして、リストに別の環境変数を追加します。左のフィールドに変数名を入力し、右のフィールドに必要な値を入力します。
- リストに既に含まれている変数を編集するには、該当するフィールドをクリックして、新しい変数名または値を入力します。
- 変数の横にある[削除]をクリックして、リストから変数を削除できます。
終了したら[OK]をクリックします。
アプリケーションルートディレクトリに package.json 構成ファイルが含まれている場合、さらに以下の 2 つのコントロールが使用可能になります。
-
NPM インストール:
package.jsonファイルに記述されているパッケージをインストールします。 -
スクリプトを実行:
package.jsonファイルの「Scripts」セクションに指定されたコマンドを実行します。実行するスクリプトの名前とパラメータを指定してから、[Ok]をクリックします。
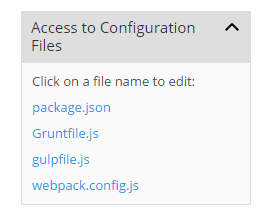
アプリケーションファイルに構成ファイル package.json、Gruntfile.js、gulpfile.js、または webpack.config.js が含まれている場合、右側の[構成ファイルへのアクセス]セクションにこれらのファイルがリストされます。構成ファイルの名前をクリックすると、編集用に開きます。

アプリケーションの構成が完了したら、[Node.js を有効化]をクリックして起動します。Node.js のバージョンやアプリケーションモードなどのアプリケーションに関する情報は、ドメイン名の下に、[アプリを再起動]ボタンと共に表示されます。

後で Node.js を無効化する必要が生じたら、[ウェブサイトとドメイン]に移動して[Node.js]をクリックし、[Node.js を無効化]をクリックします。Node.js を無効化しても設定に影響はなく、いつでもアプリケーションを再びアクティブにできます。
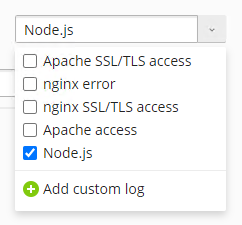
Node.js アプリケーションのログを表示する
Node.js アプリケーションのログは、ログブラウザで表示できます。それには、[ウェブサイトとドメイン] > ログを確認したいインストール済み Node.js アプリケーションのドメイン > [ログ]の順に選択します。