Tekst, tabellen, links, Flash-bestanden en afbeeldingen
Voordat u aan de slag kunt met de inhoud van de website raden wij u aan om eerst de juiste taal te selecteren onder Instellingen > tabblad Talen > menu Taal van website.
De taal van de website is een instelling die van toepassing is op de hele site en die de taal aangeeft van de informatie die u aan uw website toevoegt. Het is van invloed op het volgende:
- De taal waarin bepaalde elementen van de website worden weergeven, in het bijzonder elementen die worden verzorgd door externe diensten; denk aan Google Zoeken en de navigatieknoppen in afbeeldingsgalerieën. Merk op dat niet alle externe diensten en modules die beschikbaar zijn in de editor in alle talen beschikbaar zijn.
- De tekstrichting van de tekst die u invoert in de editor (van links naar rechts of van rechts naar links). Als u een taal selecteert die van rechts naar links wordt gelezen, dan zal voor de inhoud van uw website en voor het design RTL worden ingeschakeld.
Notitie: Het wijzigen van de taal van een website verandert niets aan de teksten van het onderwerp van de website. Deze teksten worden niet opnieuw geladen, maar de tekstrichting zal eventueel wel wijzigen.
Teksten, lijsten, tabellen en afbeeldingen aan een pagina toevoegen:
- Ga naar het tabblad Modules, selecteer Teksten & afbeeldingen en sleep de module naar de pagina.
- Voer de tekst in op het scherm en gebruik de pictogrammen in de werkbalk van de module om de tekst op te maken en tabellen, links en afbeeldingen toe te voegen.
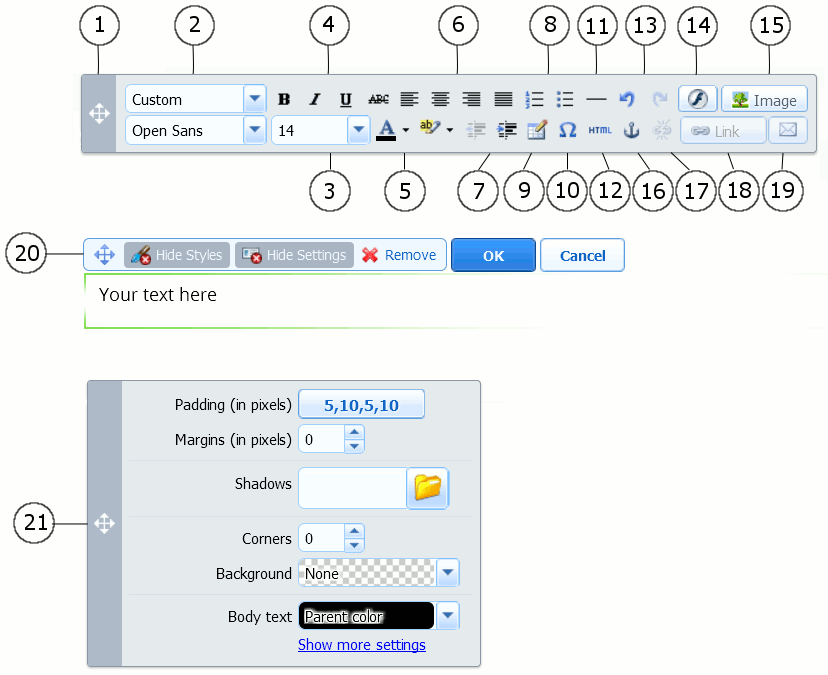
De werkbalk en panelen van de module Tekst & afbeeldingen bieden toegang tot de volgende hulpprogramma’s en functies.

-
Verplaatsen van de werkbalk.
-
Selecteer de stijl en het lettertype van de paragraaf. Merk op dat het lettertype Terminal niet wordt ondersteund door Google Chrome.
-
Selecteer de grootte van het lettertype.
-
Selecteer het lettertype: vet, cursief, onderstreept en met een lijn erdoor.
-
Selecteer de kleuren voor de tekst en de achtergrond.
-
Selecteer de uitlijning van de tekst: links, midden, rechts of uitgevuld (waarbij zowel de linker- als de rechtermarge wordt geraakt, met toegevoegde extra spaties tussen de woorden).
-
Het meer of minder laten inspringen van alinea’s.
-
Starten van een lijst met nummers of opsommingtekens.
-
Invoegen van een tabel met een specifiek aantal rijen en kolommen.
Nadat u een tabel hebt ingevoegd zijn er aanvullende pictogrammen beschikbaar in de werkbalk. Gebruik deze om de eigenschappen van de rijen en cellen van de tabel te wijzigen, om rijen en kolommen in te voegen of te verwijderen en om cellen in de tabel te splitsen of samen te voegen.
-
U kunt symbolen invoegen die niet op uw toetsenbord staan, zoals de tekens voor copyright of gedepondeerd handelsmerk en andere Unicode-karakters.
-
Invoegen van een horizontale lijn.
-
Bewerken van de HTML-broncode van de pagina.
-
Ongedaan maken en opnieuw uitvoeren van wijzigingen.
-
Voeg een Flash-object toe in SWF-formaat.
-
Voeg een afbeelding toe, pas de grootte aan, geef een omschrijving op en de manier waarop de tekst om de afbeelding loopt.
U kunt ervoor kiezen om de omschrijving onder de afbeelding te plaatsen, deze alleen te tonen op de afbeelding wanneer gebruikers de muisaanwijzer boven de afbeelding houden, of om deze niet te tonen. De omschrijving doet ook dienst als alternatieve tekst: In browsers die geen afbeelding ondersteunen of die zijn ingesteld om geen afbeeldingen te tonen wordt dan wel de omschrijving getoond.
Als u veel afbeeldingen aan één pagina wilt toevoegen, overweeg dan om de module Afbeeldingsgalerie te gebruiken in plaats van de module Tekst & afbeeldingen. Met de Afbeeldingsgalerie kunt u afbeeldingen vanaf uw lokale computer uploaden. Als u meer wilt weten over de module Afbeeldingsgalerie, zie dan de sectie Afbeeldingsgalerie.
Als u een diavoorstelling wilt toevoegen met meerdere afbeeldingen, gebruik dan de module Diavoorstelling. Als u meer wilt weten over de module Diavoorstelling, zie dan de sectie Diavoorstelling.
-
Voeg HTML-ankers toe aan specifieke secties van webpagina’s zodat u hiernaar kunt linken vanuit dezelfde pagina of andere pagina’s van uw site.
-
Links verwijderen uit de geselecteerde tekst.
-
Links toevoegen naar pagina’s binnen of buiten uw eigen website.
-
Links naar e-mail toevoegen.
Als u meer wilt weten over het toevoegen van links, zie dan de sectie Links naar webpagina’s, links naar e-mailadressen en ankers.
-
Verplaatsen van het blok met teksten en afbeeldingen binnen de webpagina, verwijderen van het blok met alle inhoud, opslaan van de gemaakte wijzigingen, annuleren van de gemaakte wijzigingen.
-
Verplaatsen van het paneel met stijlen, toepassen van stijlen op elementen in het blok met teksten en afbeeldingen.