Создание списка
Шаг 1. Создание действий в контроллере.
При создании новой страницы со списком вам надо указать в контроллере два метода действия:
public function listAction()
{
$list = $this->_getNumbersList();
// List object for pm_View_Helper_RenderList
$this->view->list = $list;
}
public function listDataAction()
{
$list = $this->_getNumbersList();
// Json data from pm_View_List_Simple
$this->_helper->json($list->fetchData());
}
Первый метод определяет действие как таковое и будет иметь представление, заданное в list.phtml. Оно загружает список и передает его в представление. Второй метод определяет способ, которым список может получать данные в формате JSON. Этот метод используется, когда пользователь меняет способ сортировки списка или переходит на следующую страницу (когда, например, список состоит из 30 строк, а на одной странице отображается только 25 строк). В этом случае, вместо загрузки целой страницы, перезагружается только список при помощи запроса AJAX к данному методу действия для списка.
Шаг 2. Создание объекта Список.
Теперь пора создать сам список. Для корректной визуализации в представлении он должен быть экземпляром pm_View_List_Simple. Мы рекомендуем создать его как закрытый метод внутри контроллера:
private function _getNumbersList()
{
$data = [];
$iconPath = pm_Context::getBaseUrl() . 'images/icon_16.gif';
for ($index = 1; $index < 150; $index++)
{
$data[] = [
'column-1' => '<a href="#">link #' . $index . '</a>',
'column-2' => '<img src="' . $iconPath . '" /> image #' . $index,
];
}
$list = new pm_View_List_Simple($this->view, $this->_request);
$list->setData($data);
$list->setColumns([
'column-1' => [
'title' => 'Link',
'noEscape' => true,
'searchable' => true,
],
'column-2' => [
'title' => 'Description',
'noEscape' => true,
'sortable' => false,
],
]);
// Take into account listDataAction corresponds to the URL /list-data/
$list->setDataUrl(['action' => 'list-data']);
return $list;
}
Обратите внимание на setDataUrl, где мы явно указываем, какое действие используется для получения данных. Кроме того, мы можем создать список как отдельный класс, который расширяет pm_View_List_Simple. В этом случае класс помещается в plib/library, и контроллер просто создает его экземпляр. Это делает возможным, например, повторное использование списка в другом месте или создание иерархии списков для повторного использования реализованной функциональности. В качестве примера такого подхода, вы можете посмотреть реализацию списка и способ его вызова в контроллере (методы listAction и listDataAction).
Шаг 3. Определите представление
Когда вы создаете список при помощи pm_View_List_Simple, представление (в файле .phtml) является очень простым и использует помощник pm_View_Helper_RenderList для его визуализации:
<?php echo $this->renderList($this->list); ?>
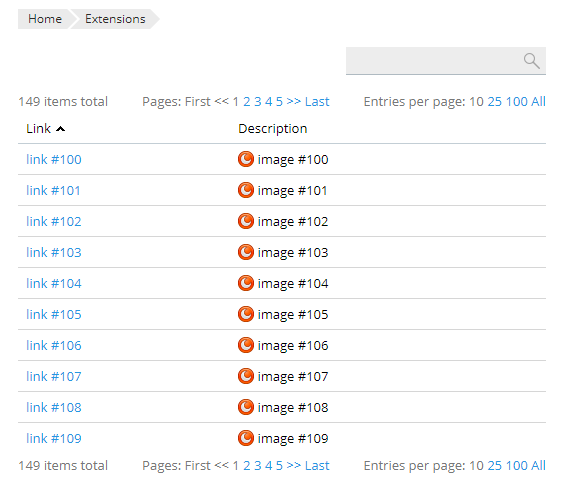
Теперь вы можете посмотреть список в вашем расширении и проверить результат его работы:

Более того, вы можете посмотреть, как будет выглядеть список на сервере Plesk с использованием другой цветовой схемы или стиля (например, когда установлено расширение Skins and Color Schemes) или как он будет выглядеть в интерфейсе, адаптированном к мобильным устройствам.
Настройка колонки для сортировки по умолчанию
Начиная с Plesk 12.5, стало возможным указать колонку для сортировки по умолчанию с помощью опций, доступных при создании объекта класса pm_View_List_Simple.
$options = [
'defaultSortField' => 'column-1',
'defaultSortDirection' => pm_View_List_Simple::SORT_DIR_DOWN,
];
$list = new pm_View_List_Simple($this->view, $this->_request, $options);
$list->setData($data);
$list->setColumns([
pm_View_List_Simple::COLUMN_SELECTION,
'column-1' => [
'title' => 'Link',
'noEscape' => true,
'searchable' => true,
],
'column-2' => [
'title' => 'Description',
'noEscape' => true,
'sortable' => false,
],
]);
Добавление панели инструментов к списку
Большинство списков в Plesk включает в себя панель инструментов с кнопками, и управление объектами списка с помощью этих кнопок является обычной практикой пользователей. Начиная с Plesk 12.5, стало возможным выполнение операций группировки с использованием SDK. Вы можете определить, какие кнопки будут отображаться для вашего списка, с помощью метода setTools. Кнопки могут инициировать различные операции, такие как переход на другую страницу. Кнопка Добавить, пожалуй, является наиболее часто используемой. Вы можете использовать помощники из pm_Context, чтобы составить URL:
$list->setTools([
[
'title' => 'Button 1',
'description' => 'Link to list of extensions',
'link' => pm_Context::getModulesListUrl() ,
], [
'title' => 'Button 2',
'description' => 'Link to index page of the extension',
'link' => pm_Context::getBaseUrl() ,
], [
'title' => 'Button 3',
'description' => 'Link to controller custom and action test of the extension',
'controller' => 'custom',
'action' => 'test',
],
]);
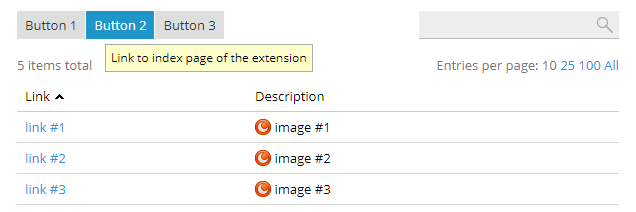
Кнопки, определенные таким образом, на странице будут выглядеть так:

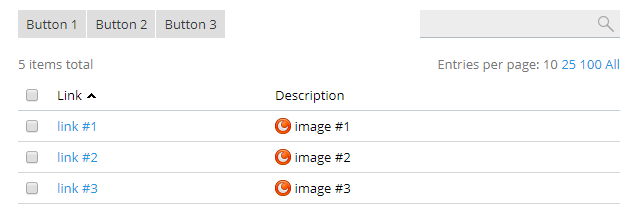
Другой часто используемый сценарий – выполнение операции группировки выбранных объектов. Для этого вам надо добавить колонку с флажками к списку:
$list->setColumns([
pm_View_List_Simple::COLUMN_SELECTION,
// all other columns
]);

А затем добавьте кнопку с указанным свойством execGroupOperation:
$list->setTools([
[
'title' => 'Hide',
'description' => 'Make selected rows invisible.',
'execGroupOperation' => [
'submitHandler' => 'function(url, ids) {
$A(ids).each(function(id) {
$("' . $list->getId() . '")
.select("[name=\'listCheckbox[]\'][value=\'" + id.value + "\']")
.first()
.up("tr")
.hide();
});
}'
],
], [
'title' => 'Remove',
'description' => 'Remove selected rows.',
'execGroupOperation' => $this->_helper->url('remove') ,
],
]);
В случае, когда вы указываете URL контроллера и действие, которое отвечает за выполнение операции группировки, создайте функцию действия в контроллере:
public function removeAction()
{
$messages = [];
foreach((array)$this->_getParam('ids') as $id) {
// Here we should remove the object with id = $id
$messages[] = ['status' => 'info', 'content' => "Row #$id was successfully removed."];
}
$this->_helper->json(['status' => 'success', 'statusMessages' => $messages]);
}
Обратите внимание, что выполнение операции группировки осуществляется путем запроса AJAX так же, как и операция смены порядка элементов, описанная выше. Таким образом, действие должно вернуть в ответ данные JSON.
Больше примеров кода доступно в этом примере расширения: https://github.com/plesk/ext-example/blob/master/plib/controllers/IndexController.php.