Removing Custom Buttons
The delete-custombutton operation is used to remove custom buttons.
Request Packet Structure
A request XML packet removing a custom button includes the delete-custombutton operation node:
<packet>
<ui>
<delete-custombutton>
...
</delete-custombutton>
</ui>
</packet>
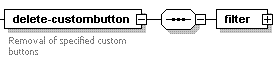
The delete-custombutton graphical representation is as follows:

Note: The interactive schema navigator for all request packets is available here: http://plesk.github.io/api-schemas/1.6.9.1/agent_input.svg.
- The filter node is required. It specifies the filtering rule.
For more information, refer to the Available Filters
section. Data type: customButtonFilter (
ui_input.xsd) .
Response Packet Structure
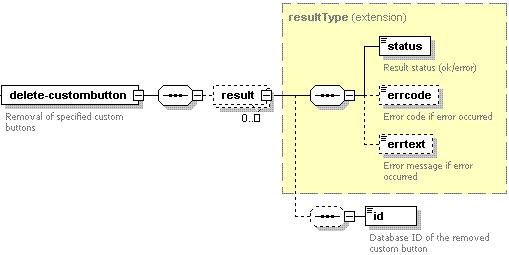
The delete-custombutton node of the output XML packet is structured as follows:

Note: The interactive schema navigator for all response packets is available here: http://plesk.github.io/api-schemas/1.6.9.1/agent_output.svg.
- The result node is required. It wraps the response retrieved
from the server. Data type: resultType (
common.xsd). - The status node is required. It specifies the execution status of the operation. Data type: string. Allowed values: ok | error.
- The errcode node is optional. Is returns the error code if the operation fails. Data type: integer.
- The errtext node is optional. It returns the error message if the operation fails. Data type: string.
- The id node is optional. If the operation succeeds, it returns the ID of the removed custom button. Data type: integer.
Removing a particular custom button
The following packet removes custom button with ID 1.
<packet>
<ui>
<delete-custombutton>
<filter>
<custombutton-id>1</custombutton-id>
</filter>
</delete-custombutton>
</ui>
</packet>
Response:
<packet>
<ui>
<delete-custombutton>
<result>
<status>ok</status>
<id>1</id>
</result>
</delete-custombutton>
</ui>
</packet>
Removing custom buttons of a particular customer
The following packet removes custom buttons of the customer with ID 2.
<packet>
<ui>
<delete-custombutton>
<filter>
<owner>
<customer-id>2</customer-id>
</owner>
</filter>
</delete-custombutton>
</ui>
</packet>
Response:
<packet>
<ui>
<delete-custombutton>
<result>
<status>ok</status>
<id>1</id>
</result>
<result>
<status>ok</status>
<id>2</id>
</result>
<result>
<status>ok</status>
<id>3</id>
</result>
</delete-custombutton>
</ui>
</packet>